자바를 공부했다면 JSP를 적어도 들어는 봤을 것이다. SI 경험이 좀 있다면 Velocity, Thymeleaf 등 다양한 템플릿을 경험해 봤을 것이고.
해당 템플릿을 이해하기 위해서는 XPath 개념을 아는 것이 중요하다.
다양한 템플릿은 모두 해당 개념을 바탕으로 문법을 다소 수정한 것이 대부분이기 때문이다.
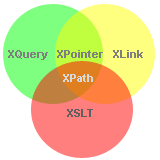
다음 사진을 보고 시작하자.

저게 무엇인고?
천천히 알아가면 된다.
우선 알 것은 XPath 라는 개념은 XQuery, XSLT 등을 모두 포함한 종합 선물 세트라는 것이다.
그럼 XPath를 구성하는 네 가지 요소를 하나하나 간단하게 알아보자.
- XQuery는 XML 문서에서 사용하는 SQL 문법이다.
- XSLT는 앞서 배웠다시피 XML 문서를 다른 언어로 번역해주는 기능이다.
- XPointer는 작성한 HTML 내부의 특정 DOM을 지정하여 값을 얻어오거나, 그곳에 출력할 때 사용한다.
- XLink는 XML 문법에서는 <a href=""> 문법을 사용할 수 없으므로 그것을 대체하는 문법이다.
알고보니 별 것 없다.
HTML을 알았다면 XSLT, XPointer, XLink는 이름만 다른 것이라는 것을 알아챘을 것이다.
SQL도 공부했다면 XQuery가 뭐하는 놈인지도 알아챘을 것이다.
XPath는 XML > HTML 방식에서 매~번 쓰이므로 자주 쓰이는 것끼리 묶어서 부르는 것에 지나지 않다.
X 시리즈는 보고 문법을 외우는 방식보다는, 이런 식으로 표현하는구나~ 알아두기만 하면 된다.
각종 템플릿에서 문법이 다 다르므로 단순 암기가 불필요하기 때문이며, 알아두기만 해도 이게 무슨 뜻인지 대충 유추가 가능하기 때문이다.
"어? 이거 어디서 본 것 같은데?"
이 정도면 충분히 공부했다고 볼 수 있는 영역이다.
추가로 알아두면 좋은 것이 있다.
# 표시는 number sign을 뜻한다. 순수하게 숫자를 표시하는 데 사용되기 보다는, 이것은 XML 문법이라는 것을 표시할 때 많이 사용한다.
특히, XPointer는 대놓고 #DOM_id 방식으로 표현한다.
'Back > XML' 카테고리의 다른 글
| XML 간단하게 알아보기 - 6 (XML Schema Definition) (0) | 2022.10.02 |
|---|---|
| XML 간단하게 알아보기 - 5 (DTD) (0) | 2022.10.02 |
| XML 간단하게 알아보기 - 4 (네임스페이스) (0) | 2022.10.02 |
| XML 간단하게 알아보기 - 3 (규칙) (0) | 2022.10.02 |
| XML 간단하게 알아보기 - 2 (구조) (0) | 2022.10.02 |